初心者向けのJava講座です。一緒にJavaを勉強しませんか?
はじめてのJava入門初心者向けのJava講座 |
フォントを変更する
フォントの種類やサイズの変更する場合はjava.awtパッケージのFontクラスを使います。
フォントの変更にはコンストラクタFontでFontクラスのインスタンスを作ります。
このときの引数に変更するフォントの情報を指定してやります。
つまり
Font f = new Font(String name,int style,int size);
で指定します。
またフォントの種類とスタイルは既にFontクラスに変数として用意されています。
フォント名 |
| Dialog |
DialogInput |
Monospaced |
Serif |
SansSerif |
Symbol |
フォントスタイル |
指定 |
並 |
Font.PLAIN |
太字 |
Font.BOLD |
イタリック |
Font.ITALIC |
ではそれらのフォントを確認してみたいと思います。
サンプルプログラム(AppletSample15.java)
//java.appletパッケージをimport宣言 //Graphicsクラスはawtパッケージに属しているのでawtパッケージもimport宣言
import java.applet.*; import java.awt.*; //Appletクラスを継承 public class AppletSample15 extends Applet{ public void paint(Graphics g){ //文字列を描く Font fo1 = new Font("Dialog",Font.PLAIN,14); Font fo2 = new Font("DailogInput",Font.BOLD,16); Font fo3 = new Font("Monospaced",Font.ITALIC,18); Font fo4 = new Font("Serif",Font.PLAIN,20); Font fo5 = new Font("SansSerif",Font.BOLD,22); g.setFont(fo1); g.drawString("はじめてのJava入門",20,30); g.setFont(fo2); g.drawString("はじめてのJava入門",20,60); g.setFont(fo3); g.drawString("はじめてのJava入門",20,90); g.setFont(fo4); g.drawString("はじめてのJava入門",20,120); g.setFont(fo5); g.drawString("はじめてのJava入門",20,150);
} }
プログラムをコピーする場合すべて選択をクリックしてください。
HTMLの作成(AppletSample15.html)
<html>
<head>
<title>アプレット15</title>
</head>
<body>
<h1>フォントを変更</h1>
<applet code="AppletSample15.class" width="300" height="300"></applet>
</body>
</html>
プログラムをコピーする場合すべて選択をクリックしてください。
Sponsored link
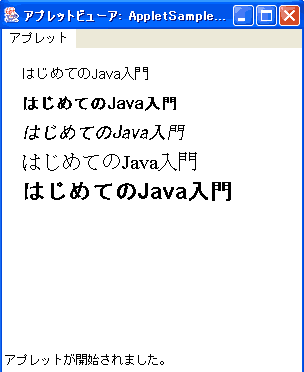
コンパイル後にアプレットビューアーを起動してみます。
以下のようになります。

このようになりました。
あくまでもFontクラスの引数には
new Font(フォント名、フォントスタイル、フォントのサイズ)になります。
実際に確認してみよう
サンプルアプレットページのトップへ戻る

