初心者向けのJava講座です。一緒にJavaを勉強しませんか?
はじめてのJava入門初心者向けのJava講座 |
GridLayout(グリッドレイアウト)
グリッドレイアウトは縦横の格子状に配置します。
GUIコンポーネントの配置順序は左上⇒右上⇒次行の左端⇒右端の順に並びます。
枠の大きさはGUIコンポーネントの中の最大のものに自動的に合わされます。
Windowサイズを変えるとそれに合わせて枠の大きさも変わります。
GridLayoutはjava.awtパッケージに属しています。
GridLayoutクラスのインスタンスを作成し、コンストラクタの引数には行数、列数を指定します。
指定がない場合は横一行に配置されます。
ではプログラムを見ていきます。
サンプルプログラム(GUISwing18.java)
import javax.swing.*;
import java.awt.*;
public class GUISwing18{
public static void main(String[] args) {
//フレーム表示
JFrame f = new JFrame("グリッドレイアウト");
//コンテンツ区画の取得
Container cont = f.getContentPane();
//ボタンを作る
JButton jb = new JButton("A");
JButton jb1 = new JButton("B");
JButton jb2 = new JButton("C");
JButton jb3 = new JButton("D");
JButton jb4 = new JButton("E");
GridLayout grid = new GridLayout();
cont.setLayout(grid);
//ボタンをコンテンツ区画に追加する
cont.add(jb);
cont.add(jb1);
cont.add(jb2);
cont.add(jb3);
cont.add(jb4);
//フレームのサイズを指定
f.setSize(400, 200);
//フレームの表示・非表示を指定
f.setVisible(true);
//×を押した時の処理
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
プログラムをコピーする場合すべて選択をクリックしてください。
Sponsored link
コンパイル・実行してみます。
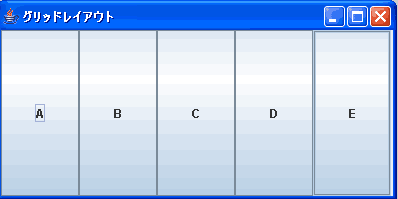
以下のようなWindowが表示されます。

このように横一列に配列されました
今度は行数・列数を指定してみます。
サンプルプログラム(GUISwing18_1.java)
import javax.swing.*;
import java.awt.*;
public class GUISwing18_1{
public static void main(String[] args) {
//フレーム表示
JFrame f = new JFrame("グリッドレイアウト");
//コンテンツ区画の取得
Container cont = f.getContentPane();
//ボタンを作る
JButton jb = new JButton("A");
JButton jb1 = new JButton("B");
JButton jb2 = new JButton("C");
JButton jb3 = new JButton("D");
JButton jb4 = new JButton("E");
GridLayout grid = new GridLayout(2,3);
cont.setLayout(grid);
//ボタンをコンテンツ区画に追加する
cont.add(jb);
cont.add(jb1);
cont.add(jb2);
cont.add(jb3);
cont.add(jb4);
//フレームのサイズを指定
f.setSize(400, 200);
//フレームの表示・非表示を指定
f.setVisible(true);
//×を押した時の処理
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
プログラムをコピーする場合すべて選択をクリックしてください。
Sponsored link

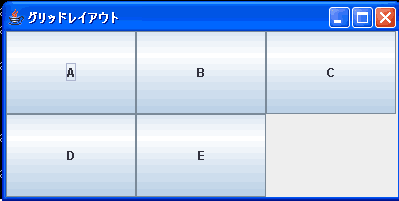
このように
GridLayout grid = new GridLayout(2,3);
cont.setLayout(grid);
のように2行3列に指定しています。
では、今度は水平間隔、垂直間隔の指定を見ていきます。
サンプルプログラム(GUISwing18_2.java)
import javax.swing.*;
import java.awt.*;
public class GUISwing18_2{
public static void main(String[] args) {
//フレーム表示
JFrame f = new JFrame("グリッドレイアウト");
//コンテンツ区画の取得
Container cont = f.getContentPane();
//ボタンを作る
JButton jb = new JButton("A");
JButton jb1 = new JButton("B");
JButton jb2 = new JButton("C");
JButton jb3 = new JButton("D");
JButton jb4 = new JButton("E");
GridLayout grid = new GridLayout(2,3,10,20);
cont.setLayout(grid);
//ボタンをコンテンツ区画に追加する
cont.add(jb);
cont.add(jb1);
cont.add(jb2);
cont.add(jb3);
cont.add(jb4);
//フレームのサイズを指定
f.setSize(400, 200);
//フレームの表示・非表示を指定
f.setVisible(true);
//×を押した時の処理
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
プログラムをコピーする場合すべて選択をクリックしてください。
コンパイル・実行してみます。
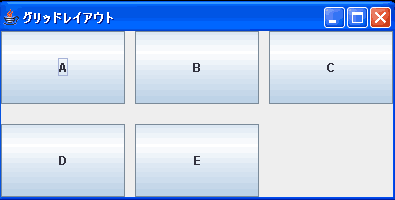
以下のようなWindowが表示されます。

このようになります。
