初心者向けのJava講座です。一緒にJavaを勉強しませんか?
はじめてのJava入門初心者向けのJava講座 |
色の指定
GrphicsクラスのところでColorクラスを利用し図形などに色を指定してきました。
ここではおさらいの意味でもう一度説明します。
色の指定にはColorクラスを利用します。
Colorクラスはjava.awtパッケージに属しています。
色を指定しなかった場合はデフォルドで黒が
自動的に指定されます。
Colorクラスにはあらかじめクラス変数というものが用意されています。
クラス変数には以下のものがあります。
修飾子と型 |
変数 |
意味 |
| static Color | black | 黒を表します。 |
| static Color | blue | 青を表します。 |
| static Color | cyan | シアンを表します。 |
| static Color | yellow | 黄を表します。 |
| static Color | green | 緑を表します。 |
| static Color | darkGray | ダークグレイを表します。 |
| static Color | gray | グレイを表します。 |
| static Color | lightGray | ライトグレイを表します。 |
| static Color | magenta | マゼンタを表します。 |
| static Color | orange | オレンジを表します。 |
| static Color | red | 赤を表します。 |
| static Color | white | 白を表します。 |
| static Color | pink | ピンクを表します。 |
サンプルプログラム(Color1.java)
//java.appletパッケージをimport
import java.applet.*;
import java.awt.*;
//アプレットは必ずAppletクラスを継承
public class Color1 extends Applet{
//アプレットにはmainメソッドは要らない
public void paint(Graphics g){
//色を指定していません。
g.drawString("はじめてのJava入門",35,50);
//黒色を指定します。
g.setColor(Color.black);
g.drawString("はじめてのJava入門",35,70);
//青を指定します。
g.setColor(Color.blue);
g.drawString("はじめてのJava入門",35,90);
//シアンを指定します。
g.setColor(Color.cyan);
g.drawString("はじめてのJava入門",35,110);
//暗い灰色を指定します。
g.setColor(Color.darkGray);
g.drawString("はじめてのJava入門",35,130);
//灰色を指定します。
g.setColor(Color.gray);
g.drawString("はじめてのJava入門",35,150);
//緑を指定します。
g.setColor(Color.green);
g.drawString("はじめてのJava入門",35,170);
//明るい灰色を指定します。
g.setColor(Color.lightGray);
g.drawString("はじめてのJava入門",35,190);
//マゼンタを指定します。
g.setColor(Color.magenta);
g.drawString("はじめてのJava入門",35,210);
//オレンジを指定します。
g.setColor(Color.orange);
g.drawString("はじめてのJava入門",35,230);
//ピンクを指定します。
g.setColor(Color.pink);
g.drawString("はじめてのJava入門",35,250);
//赤を指定します。
g.setColor(Color.red);
g.drawString("はじめてのJava入門",35,270);
//白を指定します。
g.setColor(Color.white);
g.drawString("はじめてのJava入門",35,290);
//黄色を指定します。
g.setColor(Color.yellow);
g.drawString("はじめてのJava入門",35,310);
}
}
プログラムをコピーする場合すべて選択をクリックしてください。
HTMLの作成(Color1.html)
<html>
<head>
<title>色を指定</title>
</head>
<body>
<h1>色を指定</h1>
<applet code="Color1.class" width="200" height="330"></applet>
</body>
</html>
プログラムをコピーする場合すべて選択をクリックしてください。
Sponsored link
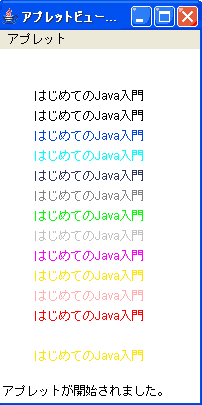
コンパイル後にアプレットビューアーを起動してみます。
以下のようになります。

このようになります。
