初心者向けのJava講座です。一緒にJavaを勉強しませんか?
はじめてのJava入門初心者向けのJava講座 |
テキストエリアの追加
テキストエリアの追加をしてみます。
では、まずプログラムを作成します。
サンプルプログラム(AppletSample22.java)
//java.appletパッケージをimport宣言 //java.awtパッケージもimport宣言
import java.applet.*; import java.awt.*; public class AppletSample22 extends Applet{ public void init(){ //AWTのGUIコンポーネントクラスの作成 Label la = new Label("はじめてのJava入門");
//さらにボタンの追加 Button bu = new Button("ボタン"); //テキストフィールドの追加 TextField tx = new TextField("はじめてのJava入門",20); //テキストエリアの追加 TextArea ta = new TextArea("ようこそ\nはじめてのJava入門へ",3,20); //アプレット領域にGUIコンポーネント(部品)の追加(載せる)
add(la); add(bu); add(tx); add(ta);
} }
プログラムをコピーする場合すべて選択をクリックしてください。
HTMLの作成(AppletSample22.html)
<html>
<head>
<title>アプレット22</title>
</head>
<body>
<h1>テキストエリアの追加</h1>
<applet code="AppletSample22.class" width="200" height="150"></applet>
</body>
</html>
プログラムをコピーする場合すべて選択をクリックしてください。
Sponsored link
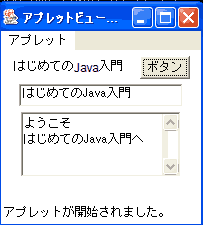
では、コンパイルし、AppletSample22.htmlをアプレットピューアしてみます。
以下のような結果になります。

今回使ったコンポーネントは
TextArea ta = new TextArea("ようこそ\nはじめてのJava入門へ",3,20);
です。引数には表示させたい文字列、行数,列幅です。 また、表示させたい文字列を改行させたい場合は\nを使用します。 ページのトップへ戻る
