初心者向けのJava講座です。一緒にJavaを勉強しませんか?
はじめてのJava入門初心者向けのJava講座 |
角丸四角形(drawRoundRect(int x,int y,int width,int height,int h,int v))
角丸四角形の枠を描くにはやはりGraphicsクラスのdrawRoundRectメソッドを使います。
ここで注目してほしいのはdrawRoundRectメソッドの引数です。
引数にはdrawRoundRect(int x,int y,int width,int height,int h,int v)
とあります。この引数がアプレットに描く時の座標を表しています。つまり以下のように書き換えられます。
drawRoundRect(左上X座標,左上Y座標,幅,高さ,角の丸みの水平半径,角の丸みの垂直半径)になります。
塗り角丸四角形fillRoundRect(int x,int y,int width,int height,int h,int v)
塗りつぶされた角丸四角形を描くにはやはりGraphicsクラスのfillRoundRectメソッドを使います。
ここで注目してほしいのはfillRoundRectメソッドの引数です。
引数にはfillRoundRect(int x,int y,int width,int height,int h,int v)
とあります。この引数がアプレットに描く時の座標を表しています。つまり以下のように書き換えられます。
fillRoundRect(左上X座標,左上Y座標,幅,高さ,角の丸みの水平半径,角の丸みの垂直半径)になります。
では上記2つのメソッドを利用して実際に角丸四角を描いていきます。サンプルプログラム(AppletSample9.java)
//java.appletパッケージをimport宣言 //Graphicsクラスはawtパッケージに属しているのでawtパッケージもimport宣言
import java.applet.*; import java.awt.*; //Appletクラスを継承 public class AppletSample9 extends Applet{ public void paint(Graphics g){ //角丸四角の枠をを描く g.drawRoundRect(10,10,100,100,20,20);
//塗りつぶされた角丸四角を描く g.fillRoundRect(130,10,100,100,20,20);
} }
プログラムをコピーする場合すべて選択をクリックしてください。
HTMLの作成(AppletSample9.html)
<html>
<head>
<title>アプレット9</title>
</head>
<body>
<h1>角丸四角を描く</h1>
<applet code="AppletSample9.class" width="250" height="120"></applet>
</body>
</html>
プログラムをコピーする場合すべて選択をクリックしてください。
Sponsored link
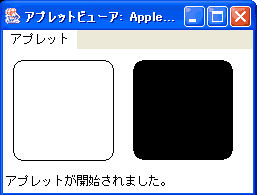
コンパイル後にアプレットビューアーを起動してみます。
以下のようになります。

このように今度は四角の角が丸くなっているのがわかります。
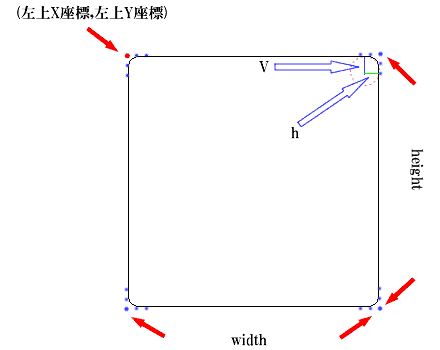
下の図を参照してください。

drawRoundRect(int x,int y,int width,int height,int h,int v)の引数の関係はこのようになります。
少しはイメージがつかめたと思います。
では、もうひとつ色を設定して作成したいと思います。
サンプルプログラム(AppletSample9_1.java)
//java.appletパッケージをimport宣言 //Graphicsクラスはawtパッケージに属しているのでawtパッケージもimport宣言
import java.applet.*; import java.awt.*; //Appletクラスを継承 public class AppletSample9_1 extends Applet{ public void paint(Graphics g){ //角丸四角の枠をを描く g.setColor(Color.blue); g.drawRoundRect(10,10,100,100,20,20);
//塗りつぶされた角丸四角を描く g.setColor(Color.blue); g.fillRoundRect(130,10,100,100,20,20);
} }
プログラムをコピーする場合すべて選択をクリックしてください。
HTMLの作成(AppletSample9_1.html)
<html>
<head>
<title>アプレット9_1</title>
</head>
<body>
<h1>角丸四角を描く</h1>
<applet code="AppletSample9_1.class" width="250" height="120"></applet>
</body>
</html>
プログラムをコピーする場合すべて選択をクリックしてください。
Sponsored link
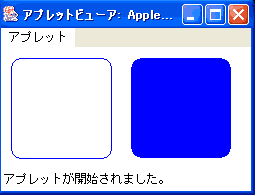
コンパイル後にアプレットビューアーを起動してみます。
以下のようになります。

色を指定する場合はsetColorメソッドを使います。
引数にはここではColorクラスの変数を使っています。
この変数はstaticで定義されているのでColor.blueで使用できます。
実際に確認してみよう
サンプルアプレットページのトップへ戻る
